Para colocar um mapa de endereço no site, de forma automática, é possível apenas se for 1 (um) único endereço. Mas caso você queira colocar mais de um mapa, ou seja, mais de um endereço, é necessário seguir um passo passo.
Aqui você vai ver como colocar Mapas como se fossem Postagens, ou seja, um mapa em um local diferente do outro.
1º PASSO – Se você ainda não tiver, crie uma categoria de Endereços ou Onde Estamos ou o nome que preferir.
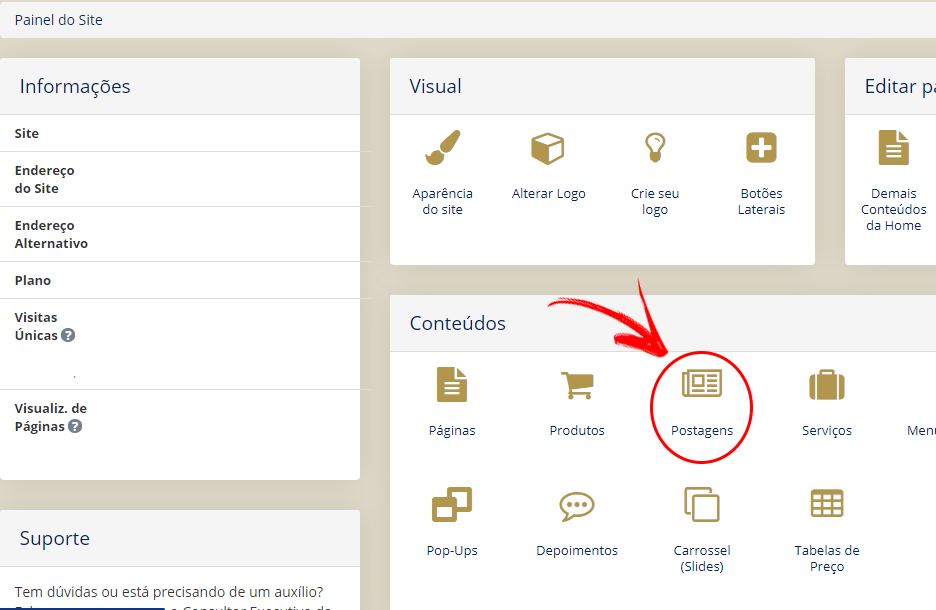
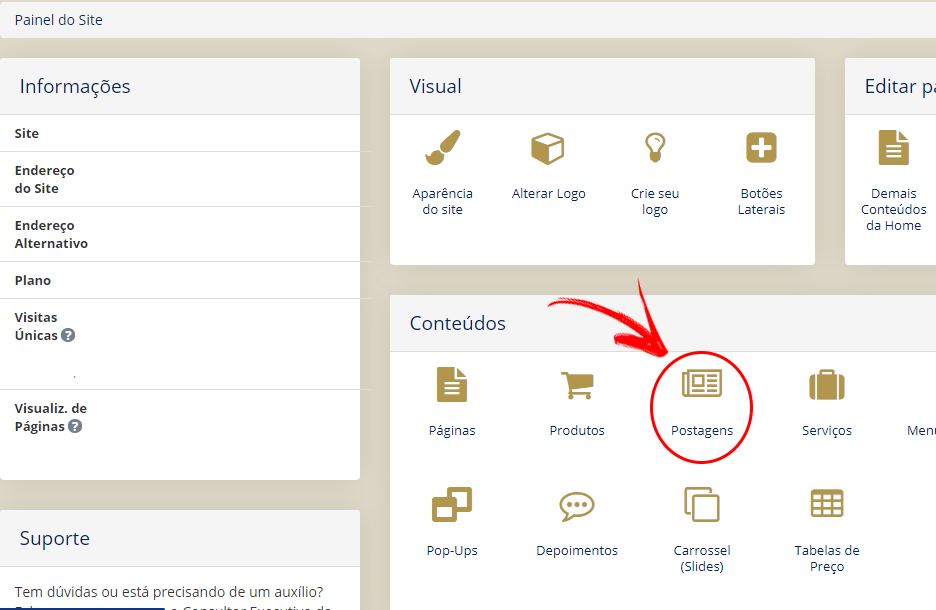
Para isso, no seu painel do site clique em POSTAGENS.

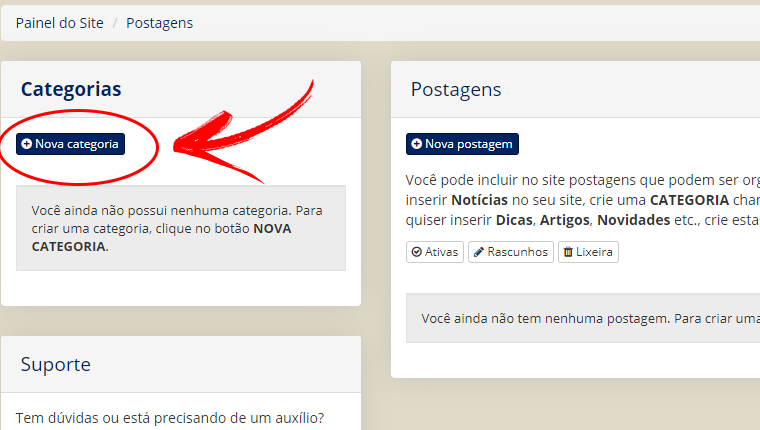
Depois, clique em + NOVA CATEGORIA

OBS: Para saber como colocar essa categoria no Menu Principal, clique aqui.
2º PASSO – Agora que você já tem uma categoria, você vai fazer incluir os mapas (endereços) como postagens.
Será preciso inserir cada endereço de uma vez. Faça esse passo a passo utilizando seu primeiro endereço. Depois faça novamente esses passos para os demais endereços. Vamos lá!
Para começar, clique em POSTAGENS no seu painel do site.

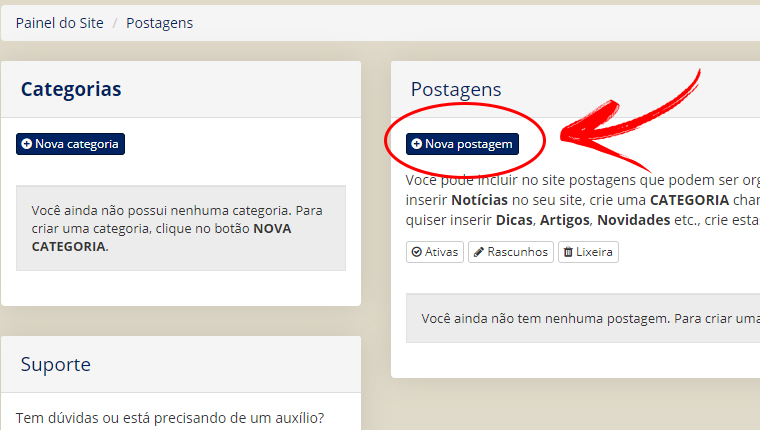
Depois clique em + NOVA POSTAGEM.

3º PASSO – Coloque o nome da cidade e estado em TÍTULO.

4º PASSO – Em CONTEÚDO, escreva o seu primeiro endereço completo.
Depois de escrever o endereço completo, desça o cursor do mouse, dando um ENTER após o endereço. Assim, o mapa vai entrar na linha abaixo do endereço.

5º PASSO – Em CONTEÚDO, encontre o campo para inserir o código do endereço (mapa)
Para isso, na barra de ferramentas do conteúdo, clique no ícone “inserir/editar imagem”, conforme mostra a imagem abaixo.

Ao clicar, vai abrir uma “caixa”. Clique na opção INCORPORAR.

Após ter clicado em “incorporar” será exibido um campo para você inserir um código de incorporação, conforme mostra a imagem abaixo.

Deixe da forma como está, ou seja, não feche essa “caixa” que foi aberta.
Agora, você vai abrir uma nova aba no seu navegador para pegar esse código lá no GOOGLE MAPAS.
Mas NÃO FECHE A SUA ÁREA DE EDIÇÃO NA LOGUEI, pois você já vai ter que voltar para incluir o código.
Após isso, siga para o próximo passo.
6º PASSO – Pegue o código no Google Maps
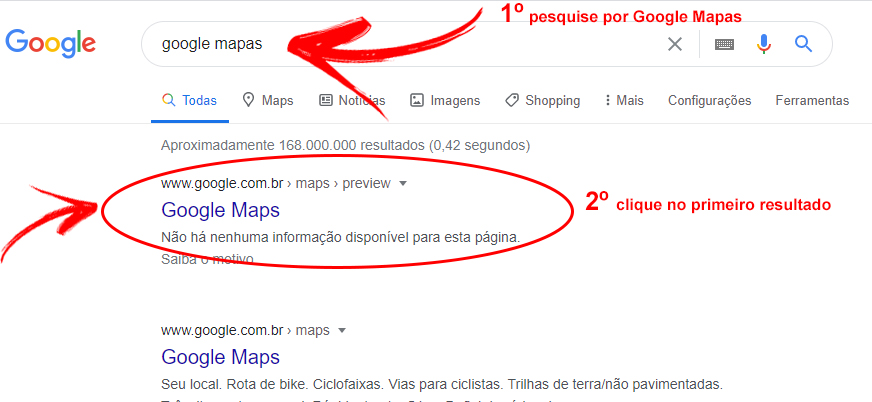
Agora que você já abriu uma nova aba no seu navegador, pesquise por GOOGLE MAPAS e clique no primeiro resultado.

Após ter feito isso, vai abrir uma página para você escrever seu endereço. Será uma página parecida com a da imagem abaixo.
Então, escreva o primeiro endereço que você quer incluir no Site, em forma de mapa.

Após ter escrito seu endereço, clique no ícone “compartilhar” (imagem abaixo)

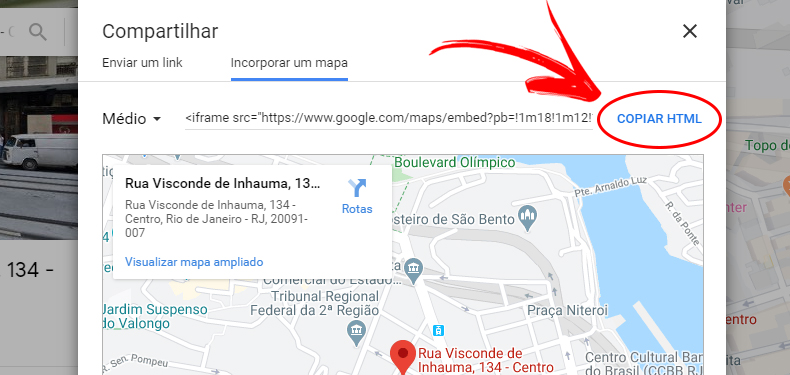
Com isso, vai abrir uma “caixa”. Clique em INCORPORAR UM MAPA.

Após isso, clique em COPIAR HTML.

Agora você já tem o código já copiado, para inserir no site.
Então volte lá na aba que você deixou aberta (área de edição do site da Loguei).
7º PASSO – Insira o código HTML que você acabou de copiar.

Após ter colado o código, clique em OK (imagem abaixo).

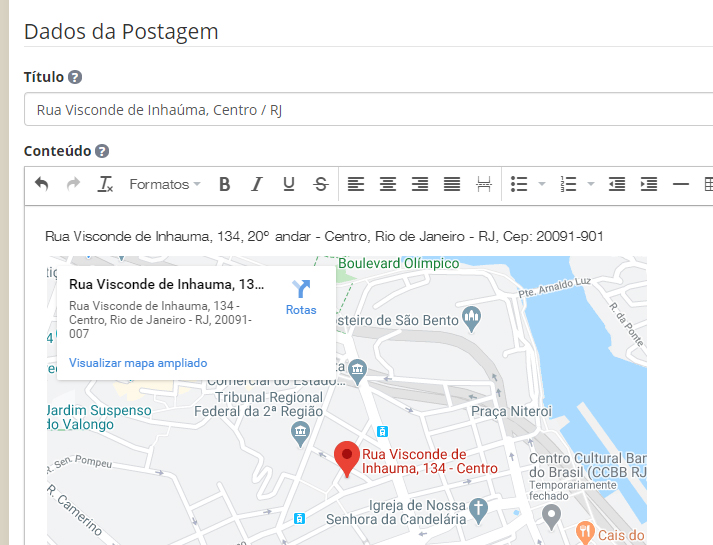
Após isso, o mapa estará incorporado (como na imagem abaixo)

8º PASSO – Continue editando
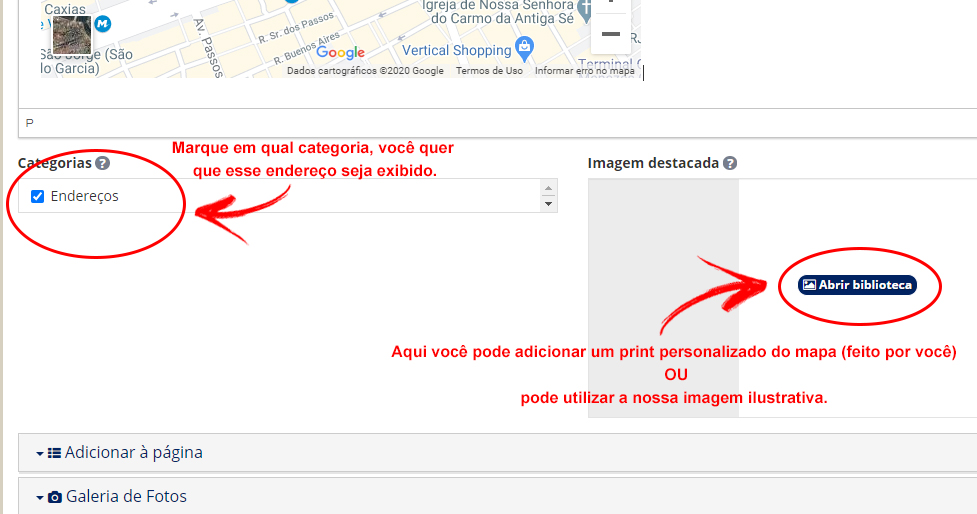
Agora que o mapa já foi incluido, continue editando: marque a qual categoria pertence e inclua uma imagem destacada.

Se você quiser utilizar nossa imagem ilustrativa para colocar na “imagem destacada”, clique neste link, salve no seu computador e depois envie para o site. O link é este: https://app.loguei.com/assets/default-images/sites/g-maps-ef3cfc04ae73bf2918934db1f2a5b690f1238333fdabed9a7f9328a8492685e4.jpg
Após isso, desça a página até o final e clique em ORDEM DOS CONTEÚDOS.

Após ter clicado, desmarque a opção “Mostrar imagem destacada no início da página“, conforme mostra o print abaixo. E por fim, clique em FINALIZAR.

PRONTO! Você já tem o seu primeiro endereço com mapa, sendo exibido no seu site.
Como você provavelmente tem mais de um endereço para exibir no site, você terá que refazer desde o 2º PASSO, endereço por endereço, até você terminar de incluir todos os mapas (endereços).
IMPORTANTE: Ocasionalmente o mapa não é exibido dentro da área de conteúdo do painel do site, mas não se preocupe! Ele será exibido no site.
Obs: A imagem ilustrativa é embaçada intencionalmente, para que a pessoa tenha que clicar no botão de “Saiba Mais” para visualizar.
Ainda com dúvidas? Entre em contato com a nossa equipe
- Vendas: [email protected]
- Clientes (com plano ativo): [email protected]